Crepost Insights
Exploring the latest trends and stories in the world of news and information.
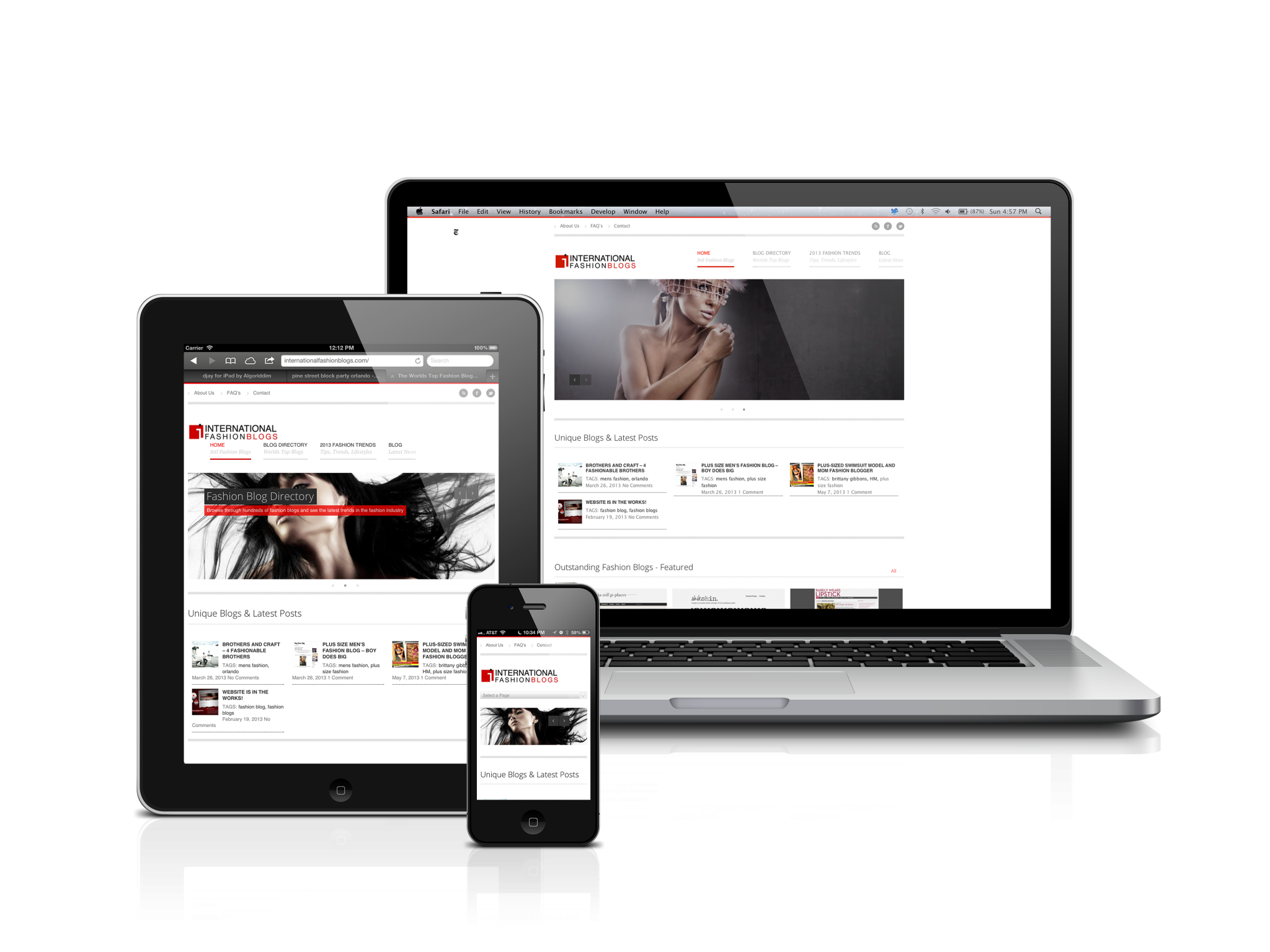
Responsive Web Design That Dances with Devices
Transform your website with responsive design that wows on every device! Discover tips to make your site dance seamlessly today!
How Responsive Web Design Adapts to Every Screen Size
Responsive web design is an innovative approach that ensures your website looks great and functions well on every device, regardless of screen size. This design strategy utilizes fluid grids, flexible images, and media queries to automatically adjust the layout and content of a website. For instance, a single webpage can seamlessly adapt from a large desktop monitor to a tablet or smartphone. By employing responsive web design, web developers can create a consistent user experience across all platforms, which is essential in today’s mobile-first world.
One of the key elements of responsive web design is the use of media queries. These allow the web page to detect the screen size and resolution, enabling it to alter its styling accordingly. For example, responsive web design can implement different CSS rules for devices with varying widths, ensuring images resize appropriately and text remains readable. Ultimately, this adaptability not only enhances user satisfaction but also improves search engine rankings, as search engines prioritize websites that provide a positive experience across all devices.

The Importance of Responsive Design in Today's Mobile-First World
In today's mobile-first world, responsive design has become a crucial aspect of web development. With an increasing number of users accessing websites through their smartphones and tablets, having a site that adapts seamlessly to different screen sizes is essential. A responsive design ensures a consistent user experience, reducing bounce rates and increasing the likelihood of conversions. Websites that are not optimized for mobile devices may lead to frustration among users, ultimately driving them away from your brand.
Moreover, search engines like Google prioritize responsive design in their ranking algorithms. Sites that are mobile-friendly are more likely to achieve higher visibility in search results, which can significantly enhance traffic. Adopting a responsive design approach not only boosts SEO but also fosters higher engagement rates, as users are more inclined to stay on a site that is easy to navigate. In a digital landscape where user expectations are continuously rising, investing in responsive design is not just an option; it's a necessity for any business looking to thrive.
Top Tips for Creating a Seamless User Experience Across Devices
Creating a seamless user experience across devices is essential in today's digital landscape. To achieve this, begin by ensuring that your website is responsive. This means that it adjusts fluidly to different screen sizes, from desktops to mobile phones. Utilize flexible layouts and scalable images to adapt to various resolutions. Additionally, keep loading times minimal; a slow website can drive users away. Consider implementing mobile-first design, which prioritizes the experience on smaller screens before scaling up for larger ones. By putting mobile users first, you can create a more streamlined and engaging experience.
Another critical tip is to maintain consistency in your brand elements across all devices. This includes using the same color schemes, fonts, and imagery to ensure a unified appearance. Furthermore, navigation should be intuitive and easy to use regardless of the device. You can achieve this by employing a simple menu structure that is accessible on both desktop and mobile. Lastly, conduct regular usability testing on different devices to identify any pain points and make necessary adjustments. By focusing on these strategies, you will enhance the overall user experience and keep users engaged across all platforms.